この記事で理解できるポイント
・コマ枠の描き方が一通り理解できる
・コマ枠消しペンを作成する方法が理解できる
初心者の方はクリップスタジオのコマ枠の設定方法を解らない方もいると思います。
そこでこの記事では、コマ枠の設定から、コマ枠を消す方法について書かれています。
この記事を読めば、コマ枠の操作方法をすべて理解できます。
誰でも簡単に理解できるように書かれているので、是非読んでください。
- クリップスタジオの原稿用紙の設定を理解したい方は、この記事から読み進めてください
【漫画投稿者必読】クリップスタジオの商業誌用の漫画原稿用紙の設定
枠線の基本的な描き方
枠線の描き方は以下の4つです。
それぞれ解説します。
- コマ枠を作る
- コマ枠をカットする
- コマ枠の大きさを変形する
- 一部のコマ枠を消す方法
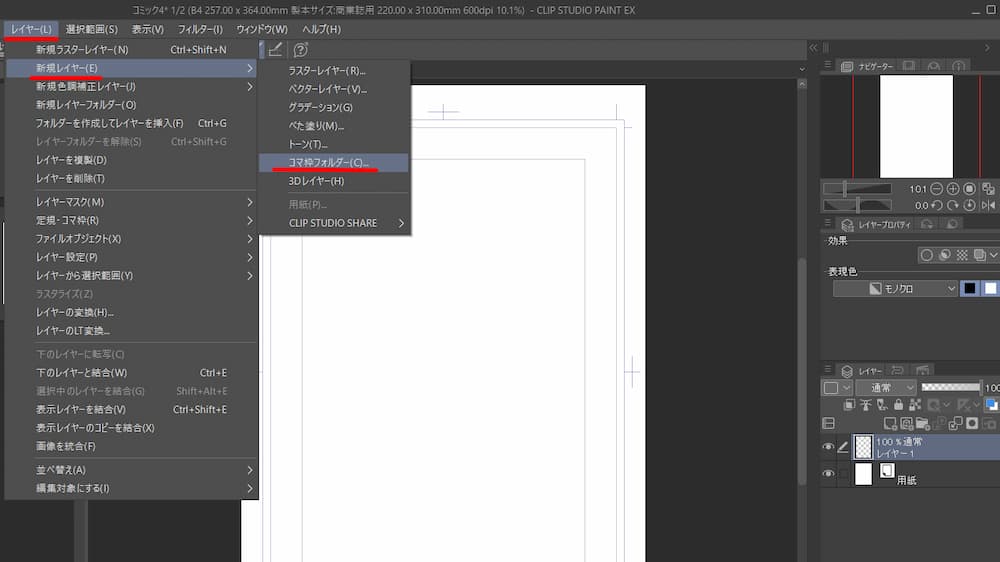
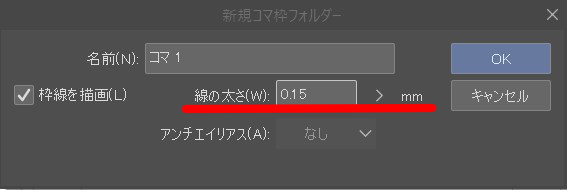
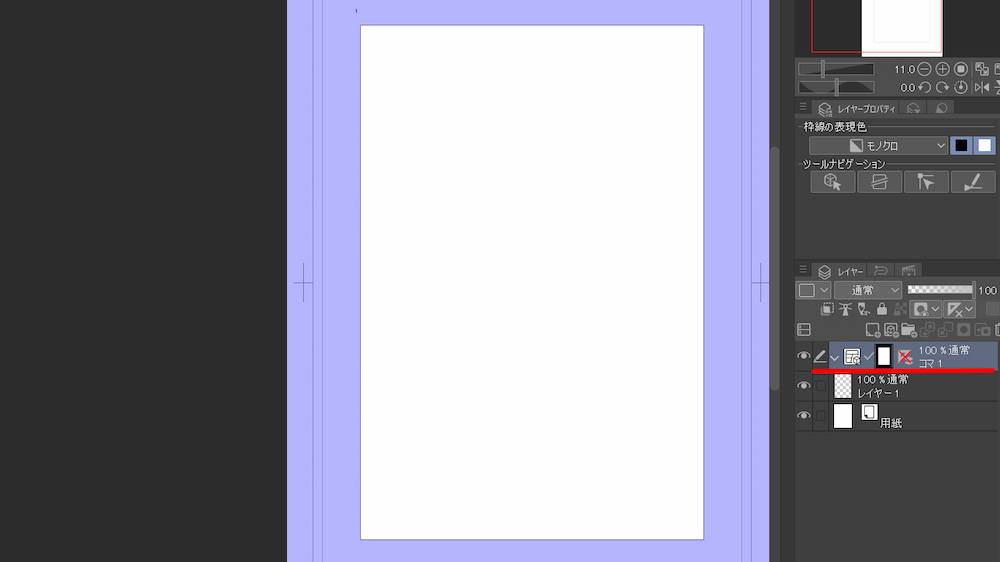
コマ枠フォルダでコマ枠を作る
用紙を作成したら、コマ枠フォルダでコマを作りましょう。
コマ枠の作成は以下の通りです。
①コマ枠フォルダ

②コマ枠フォルダ

③コマ枠フォルダ

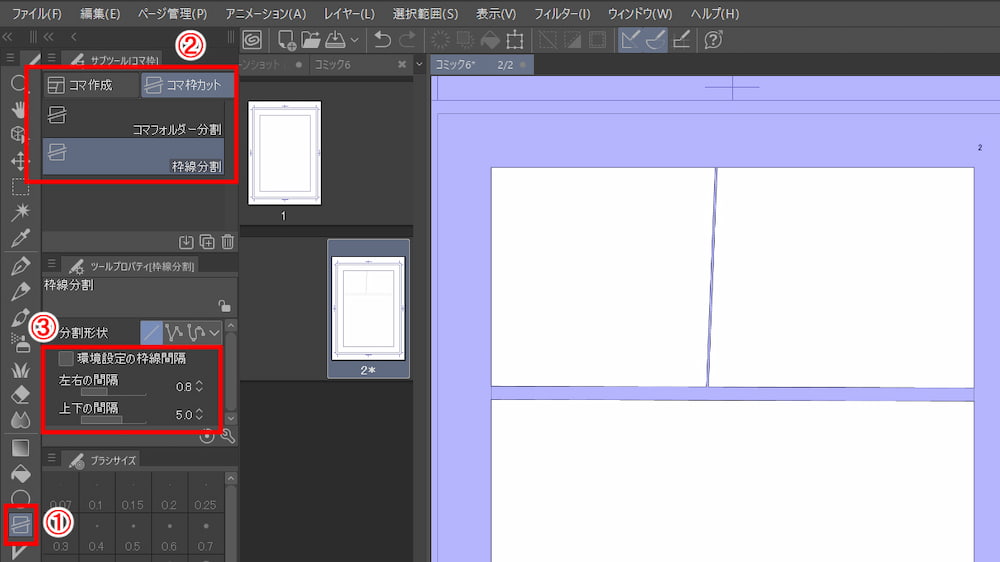
コマ枠をカットする
コマ枠をカットする方法は以下の通りです。
コマ枠のカット

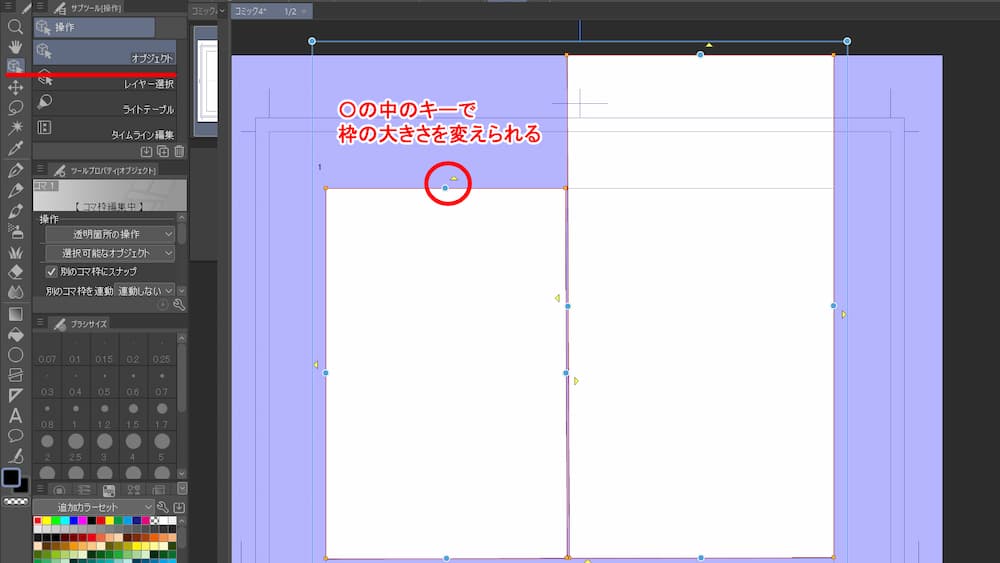
コマ枠の大きさを変形させる
コマ枠の大きさを変える方法は以下の手順です。
コマ枠の大きさの変更

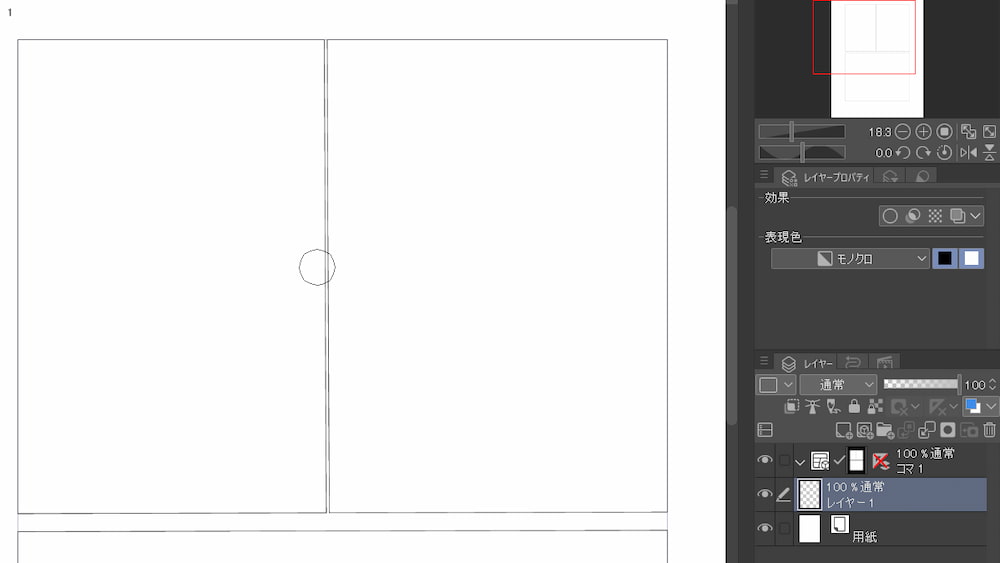
一部のコマ枠を消す方法
コマをはみ出して、絵を描く時は、ベクターレイヤーを使用して、枠線を消します。
枠線を消す方法は以下の手順です。
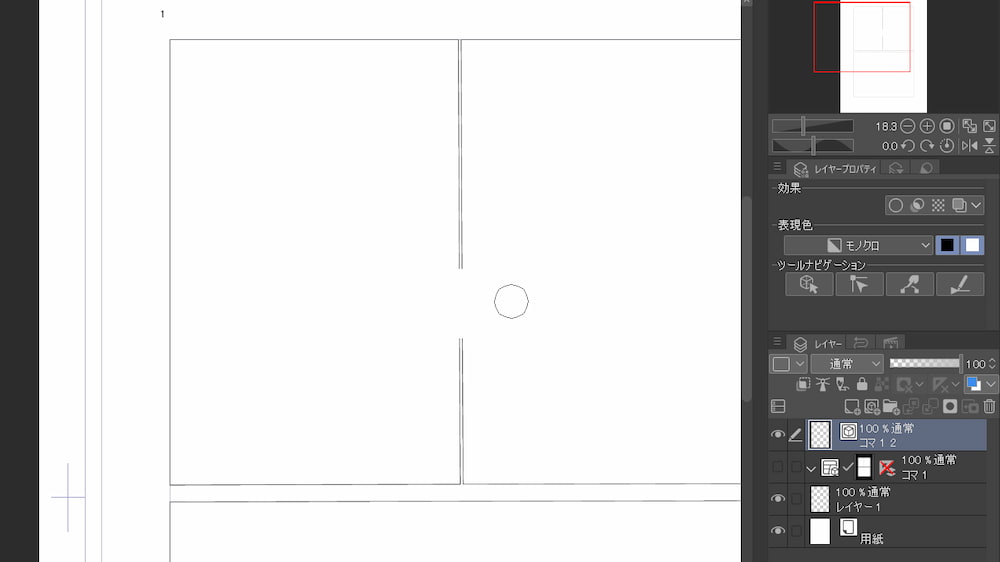
参照図 ①コマ枠を消す方法

例えば上記の図の縦の枠を消す場合
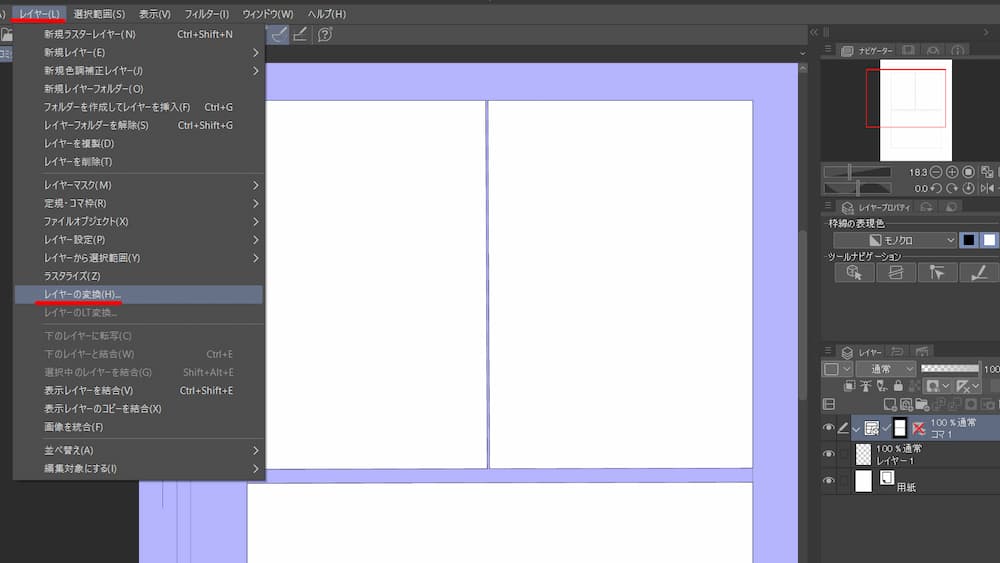
参照図 ②コマ枠を消す方法

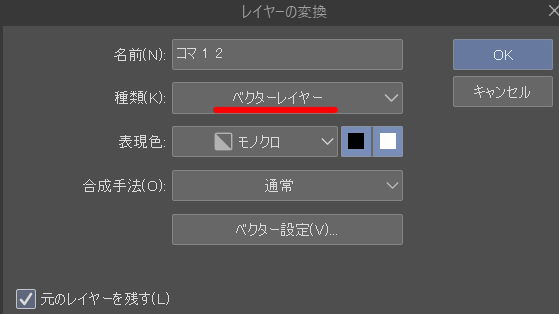
参照図 ③コマ枠を消す方法

参照図 ④コマ枠を消す方法

参照図 ⑤コマ枠を消す方法

枠線を消す「コマ枠消しペン」を作る方法
レイヤーを増やさずに、1枚のレイヤーにまとめたい人には「コマ枠消しペン」を作るのおすすめです。
「コマ枠消しペン」の作り方を使い方を以下の手順で解説します。
- コマ枠ペンの複製を作る
- 複製したコマ枠ペンのツールの設定を変更する
- 変更したコマ消しペンのサブツールの設定を登録する
- コマ枠の消す部分を変形させる
- 枠線を削る方法
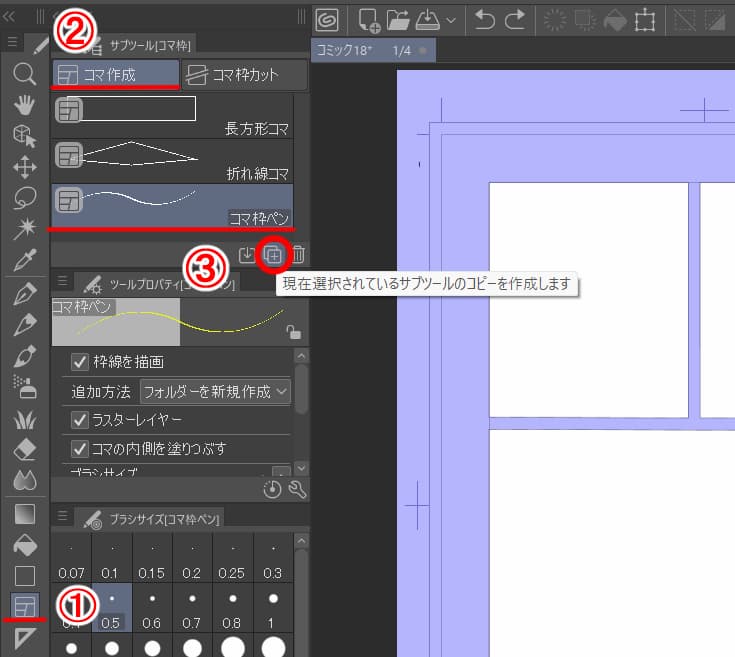
コマ枠ペンの複製を作る
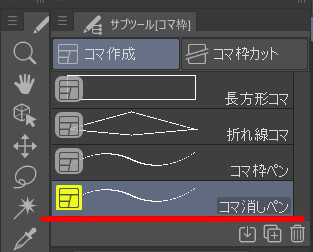
①コマ枠 → ②サブツールのコマ枠ペン → ③サブツールの複製アイコンをクリックして複製

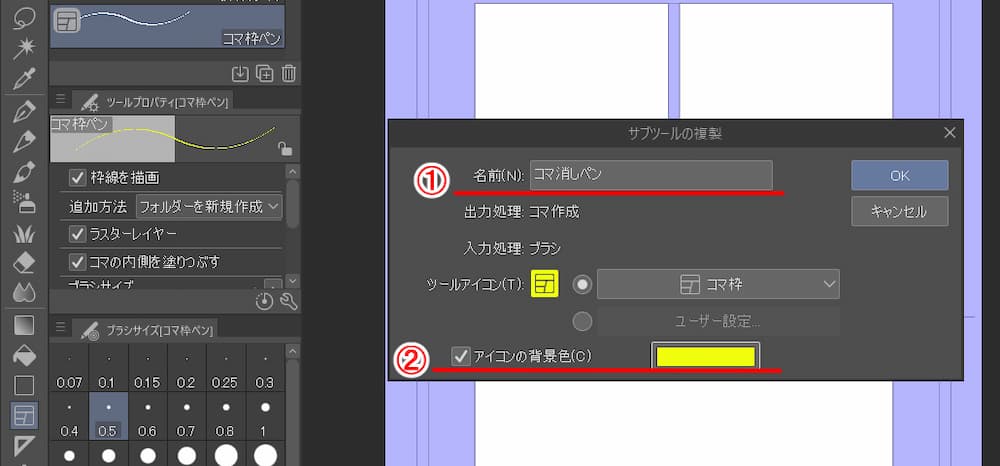
→ サブツールの複製で名前をコマけしペンと変更する → アイコンの背景色を任意の色にする(黄色) →

サブツールに複製したアイコンが出来る

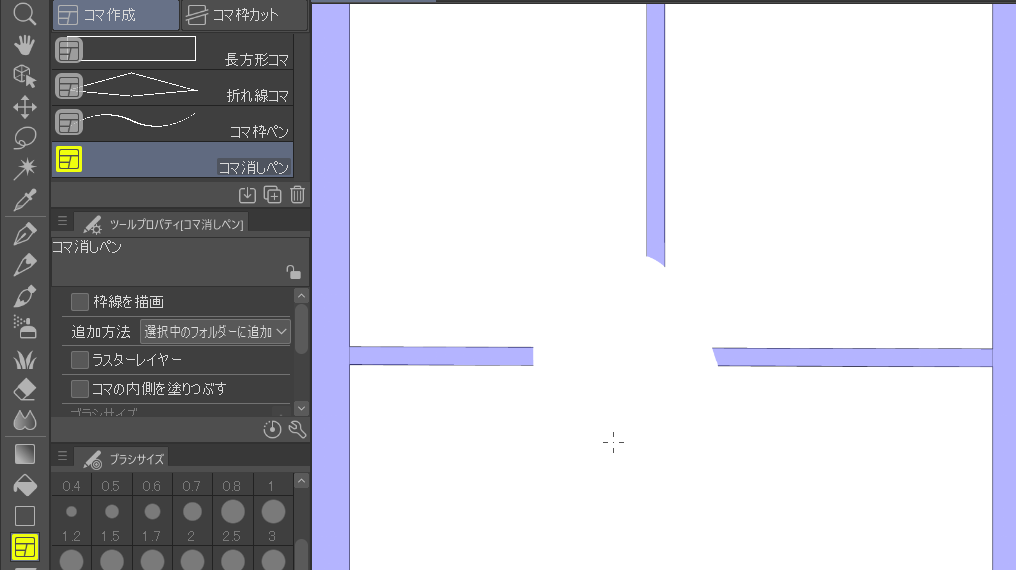
複製したコマ消し枠ペンのツールの設定を変更する
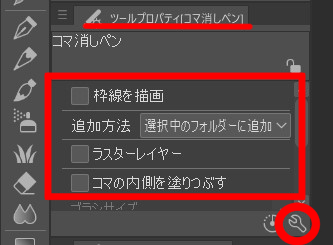
ツールプロパティで複製したコマ消しペンの設定を変更します
枠線の描画チェックを外す
追加方法を選択中のフォルダに変更
ラスターレイヤーのチェックを外す
コマの内側を塗りつぶすのチェックを外す
スパナマークをクリックする

変更したコマ消しペンのサブツールの設定を登録する
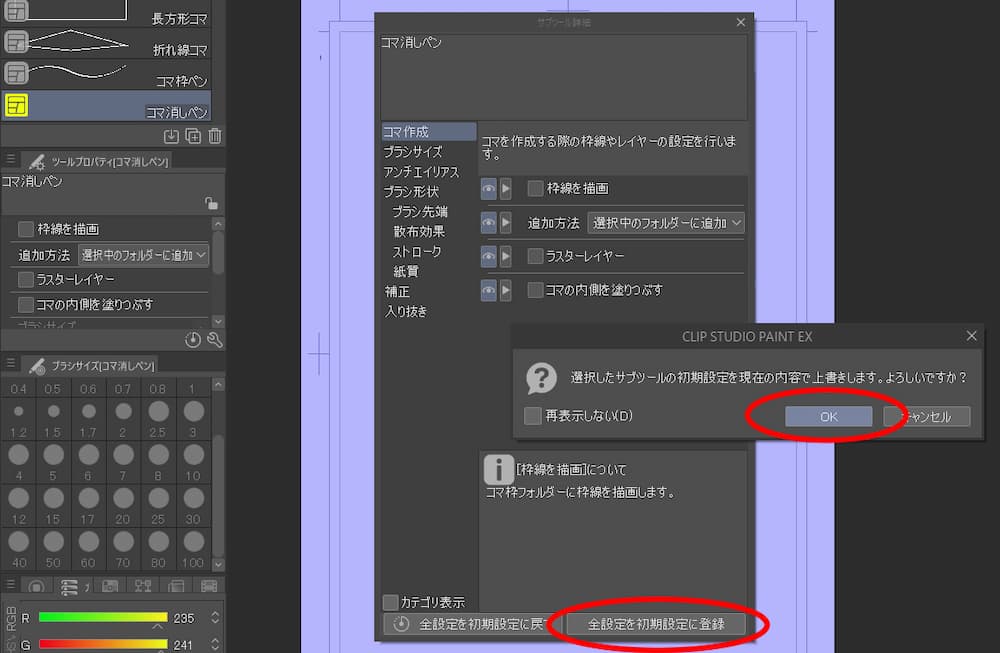
サブツール詳細の全設定を初期設定に登録をクリック → 選択したサブツールの初期設定を現在の内容で上書きにOK
参考図 ・サブツールの上書き

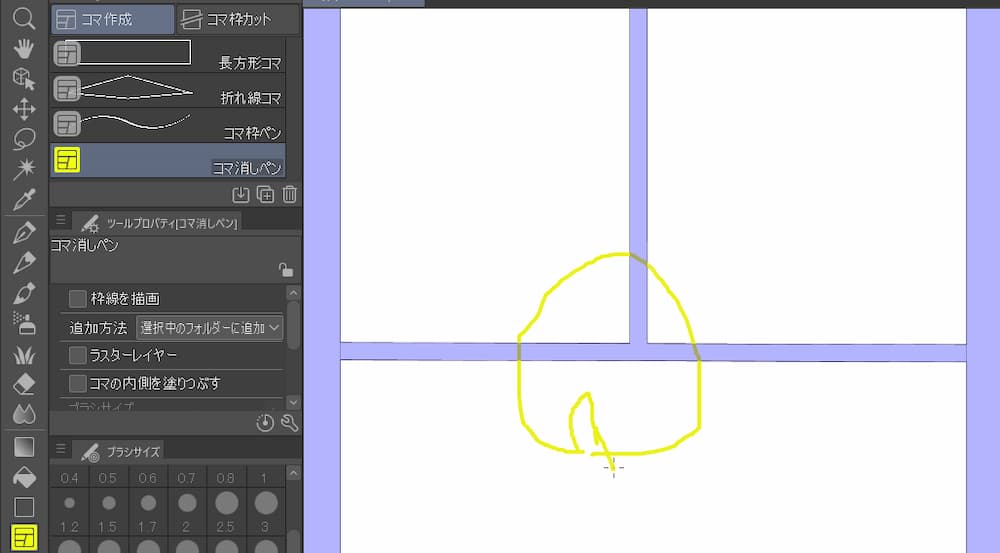
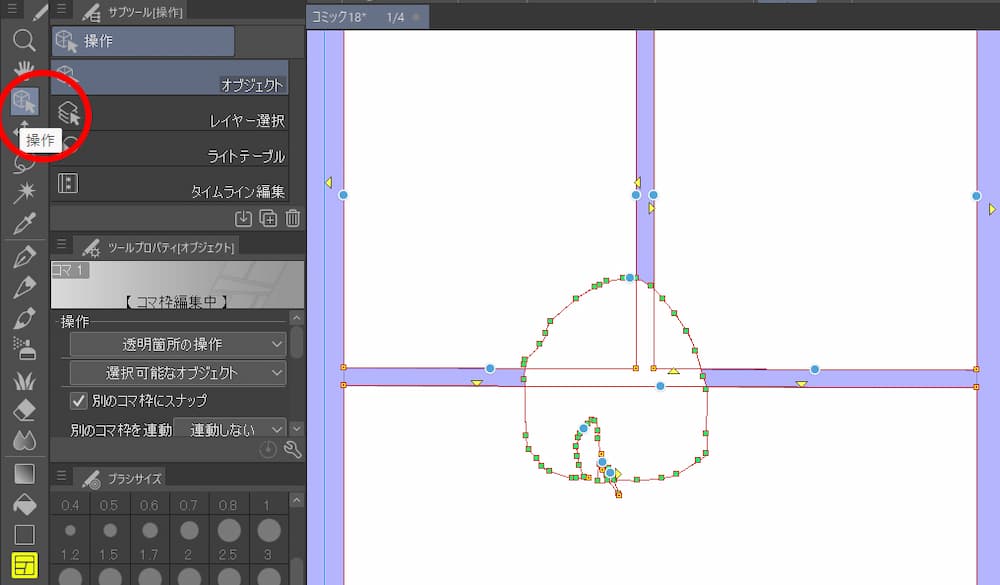
作成したコマ消しペンで消したい部分の枠線を囲むと枠線を消すことが出来ます。
参考図 ・①コマ枠を消す

参考図 ・②コマ枠を消す

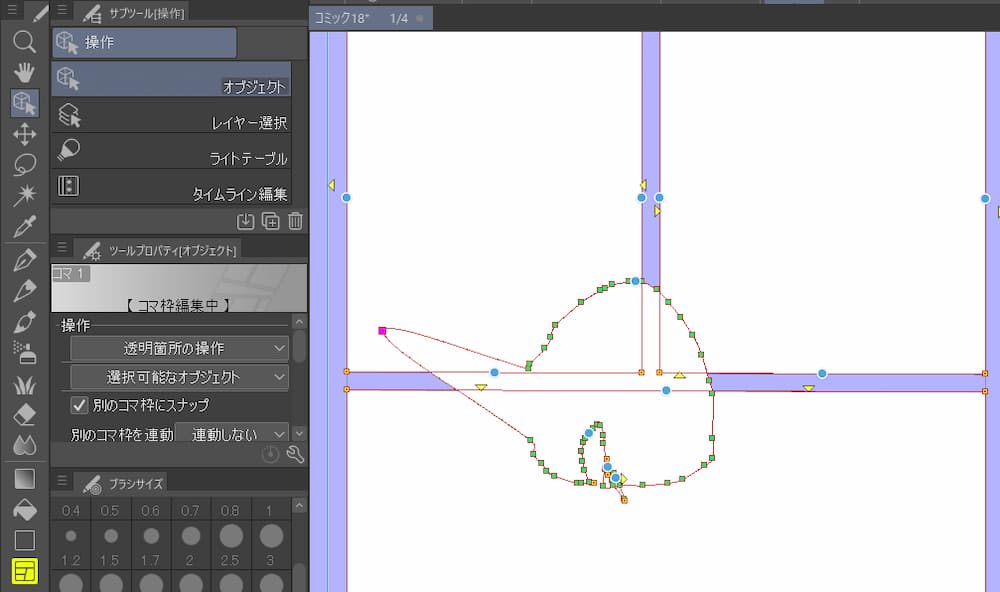
コマ枠の消す部分を変形させる
消した状態で操作をクリックする事で、消したい部分を変形することもできます
参考図 ①消す部分を変形させる

参考図 ②消す部分を変形させる

枠線を削る方法
枠線を削る削る方法は、コマ枠フォルダーとレイヤーを結合することで、コマ枠を削ることが出来ます。
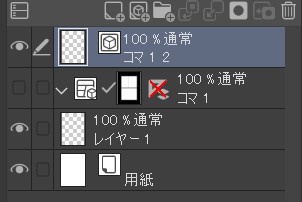
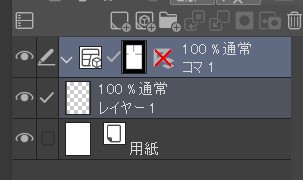
参考図 ①コマ枠を削る

上の参考図のように二つのレイヤーを下の参考図のように結合させます。
参考図 ②コマ枠を削る(レイヤーを一つに結合させる)

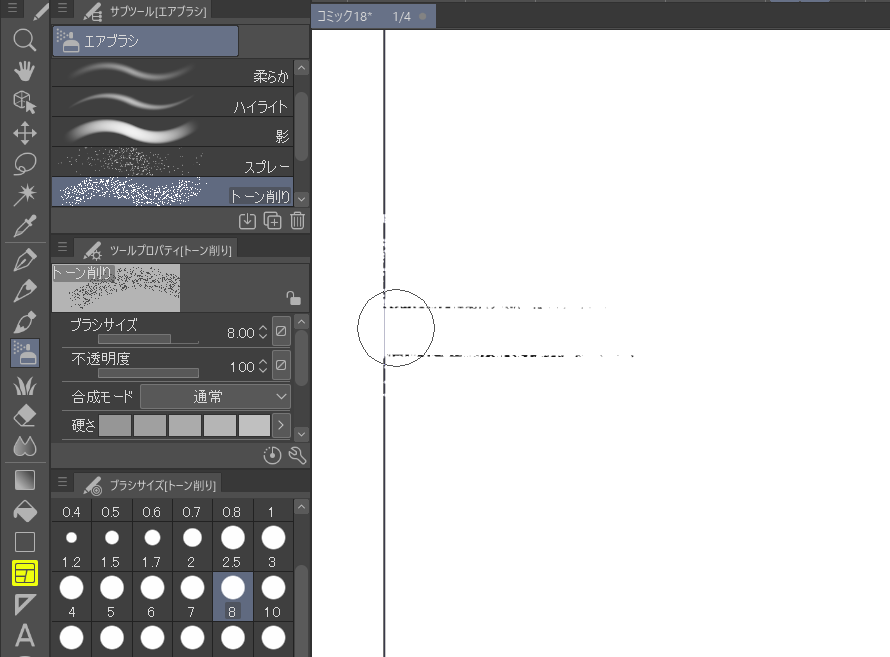
レイヤーを結合させて、エアブラシのトーン削りを使用することで、枠線を削ることが出来ます。
参考図 ③コマ枠を削る

まとめ
枠線の基本的な使用方法と「コマ枠消しペン」の作成方法を解説しました。
クリップスタジオのコマ枠の使い方が理解できたと思います。
この記事が読者様に有用であれば幸いです。
クリップスタジオ関連記事
クリップスタジオのPROとEXの機能の違いを表で解かりやすく解説
【簡単】イラストを発光させるクリップスタジオの加算【発光】の使い方
【簡単にアニメ作れます】クリップスタジオのアニメーションの作り方
【カメラワークの使い方】クリップスタジオのアニメーションの作り方
【簡単】クリップスタジオで写真からアニメのような背景を作る方法
クリップスタジオの基本操作と線画の描き方と塗り方をイラストで解説
