この記事で解かるポイント
・下記の参考図のようなカメラワークを使った動画が作れる
スライムがカメラに近づく

カメラがスライムに近づく

クリップスタジオのカメラワークの使い方を知りたい人もいると思います。
この記事はクリップスタジオのアニメーションの2回目の記事で、カメラワークの使い方の記事になります。
誰でも簡単に理解できるように書いてあるので、是非読んでください。
初心者の方は1回目の下記の記事を参考にして下さい。
【簡単にアニメ作れます】クリップスタジオのアニメーションの作り方
アニメーションフォルダにキャラクターと背景を描く
最初にアニメーションフォルダを開き、キャラクターと背景を描きます。
下記の順番で解説します。
- キャラクターを描く
- キャンパスサイズを変更する
- 新しいレイヤーで背景を作る
キャラクターを描く
キャラクター前回使用したスライムを使用します。
スライムのキャラクター

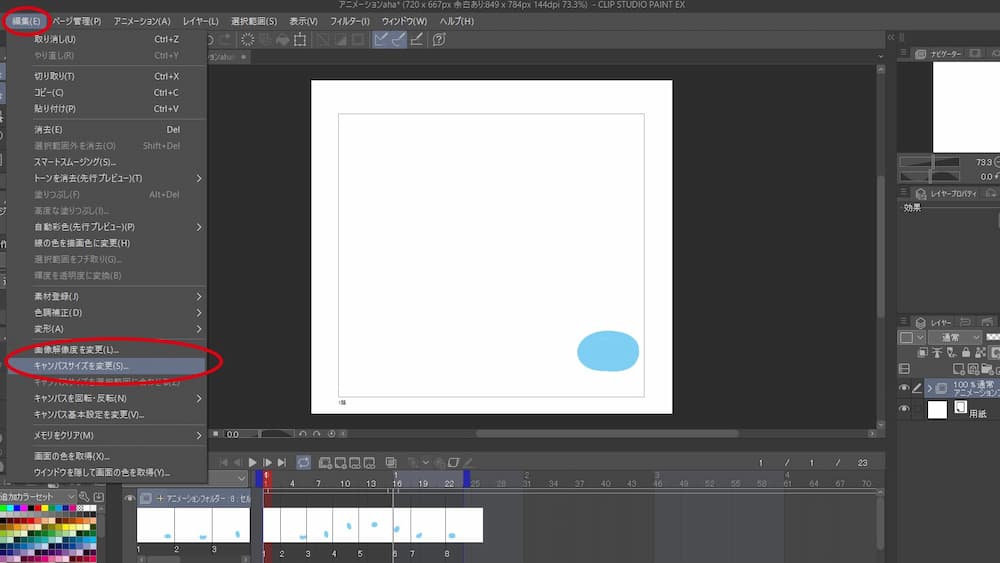
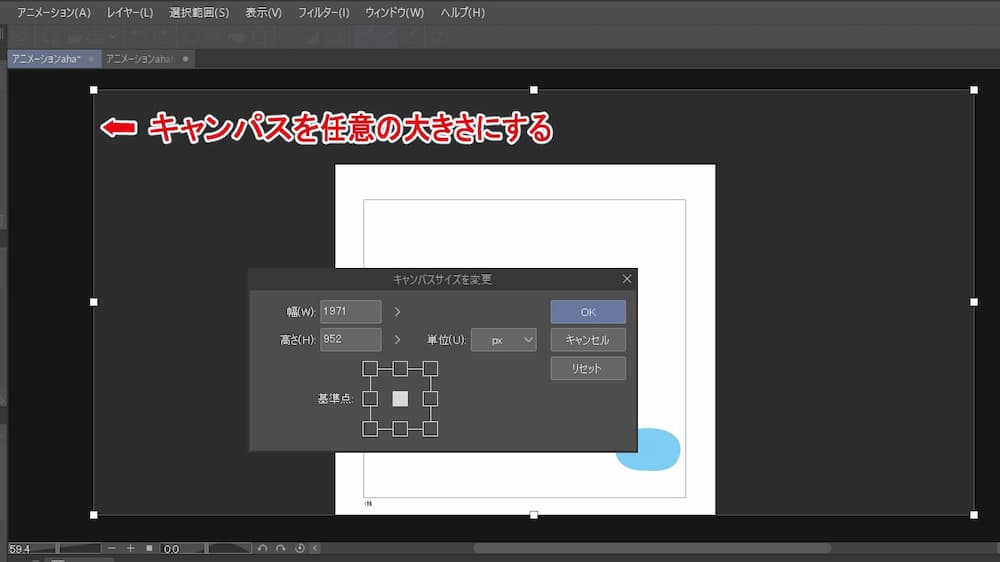
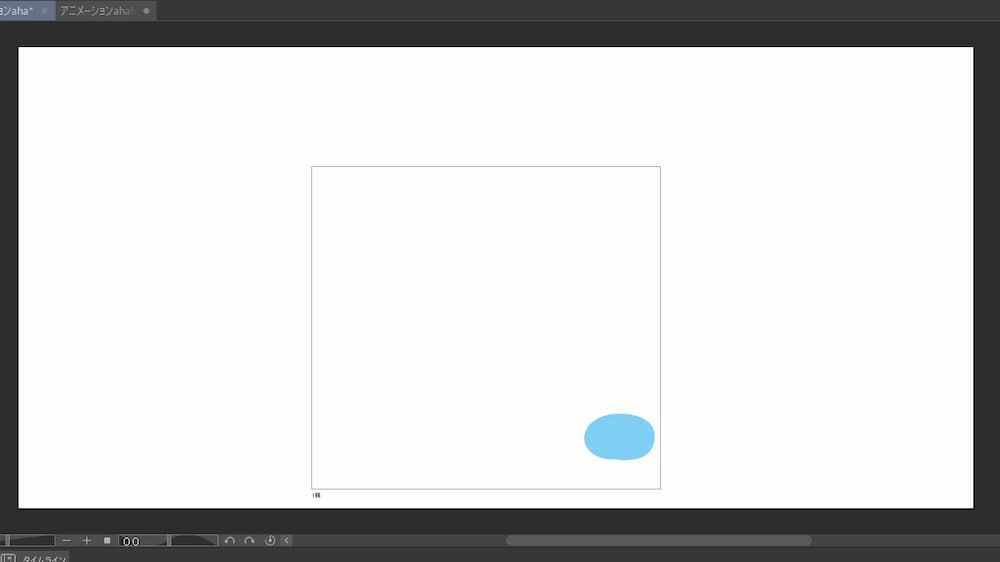
キャンパスのサイズを変更する
キャラクターが描けたらキャンパスサイズを変更します。
参考図

参考図

参考図

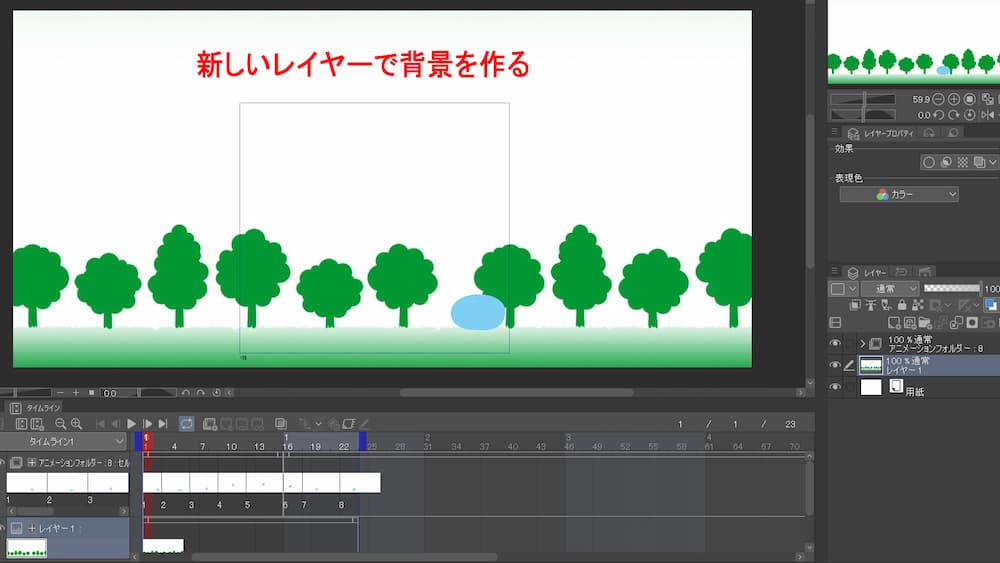
新しいレイヤーで背景を作る
キャンパスのサイズを変更したら、レイヤー1に背景用の新しいレイヤーを作ります。
参考図

参考図

キャラクターや背景の動きをカメラの基準の枠で決める
キャラクターや背景に動きを入れるためにカメラの基準の枠を使い決めていきます。
順番は以下の通りです。
- 2Dカメラフォルダーでカメラの基準の枠を作る
- カメラの基準枠の位置や大きさを決める
- キーフレームを入れる
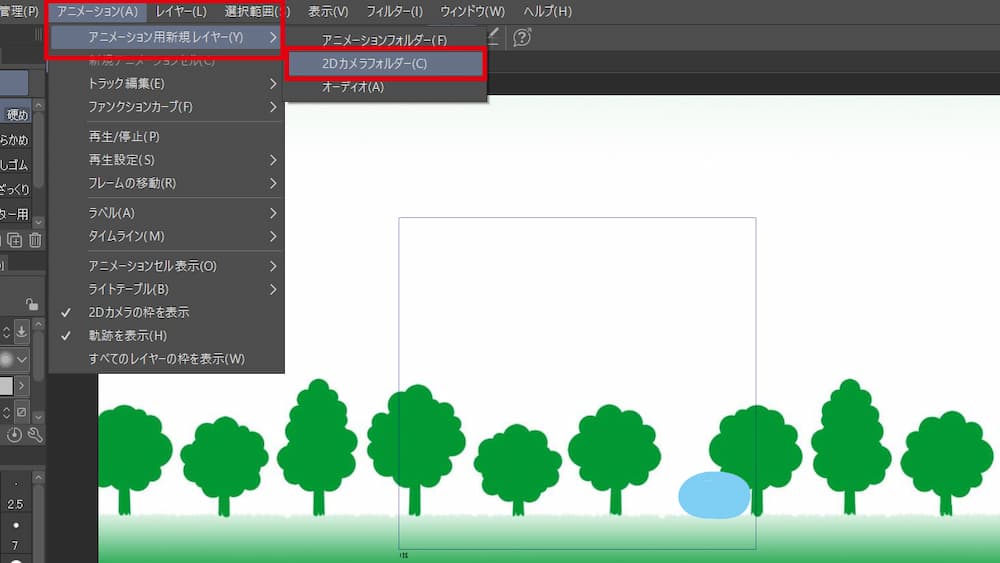
2Dカメラフォルダーでカメラの基準の枠を作る
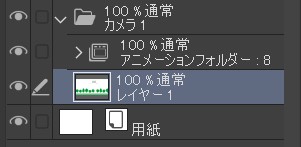
背景が完成したら2Dカメラフォルダーを作ります。
参考図

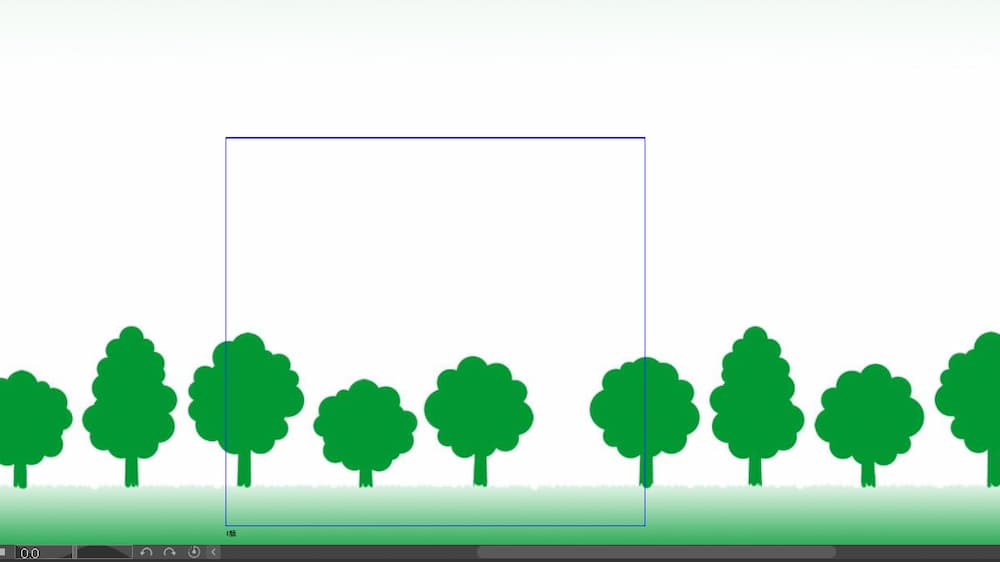
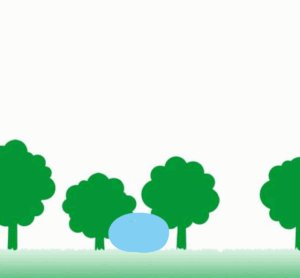
カメラを起動させると下記の参考図の青い基準の枠が出来ます。
青い枠内の映像はカメラに反映されます。
参考図

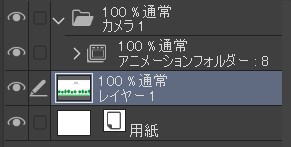
カメラのフォルダの中に下記の参考図のようにアニメーションフォルダを入れます。
参考図

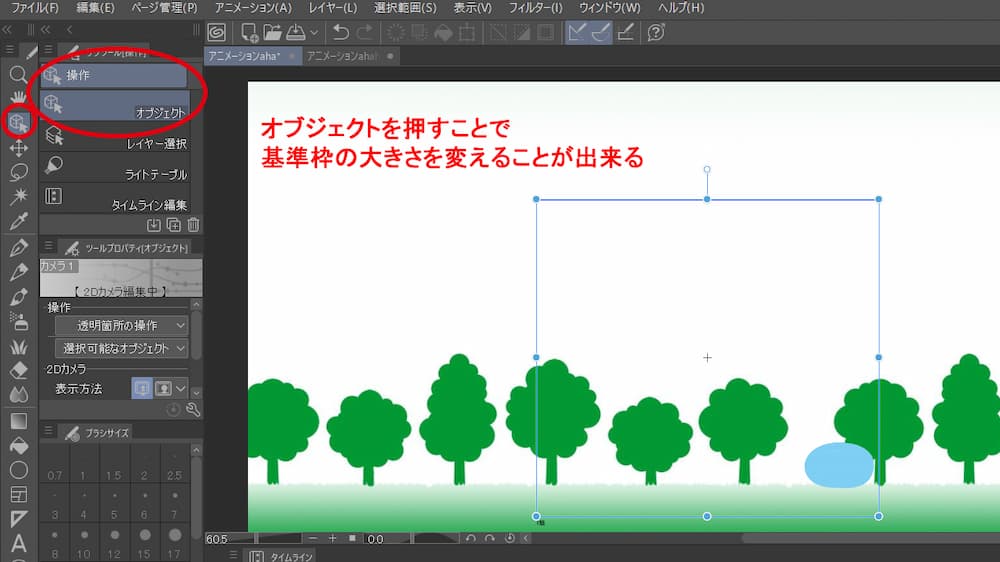
カメラの基準枠の位置や大きさを決める
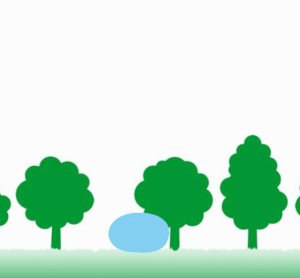
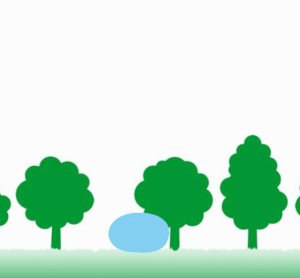
カメラの基準枠が表示されたら、基準枠の位置や大きさを決めます。
参考図

キーフレームを入れる
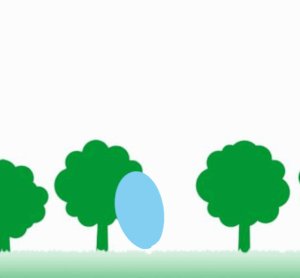
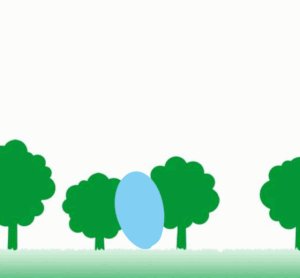
スライムがどのようなカメラワークで動くのか、青い基準枠を操作して決めて、キーフレームを打ちます。
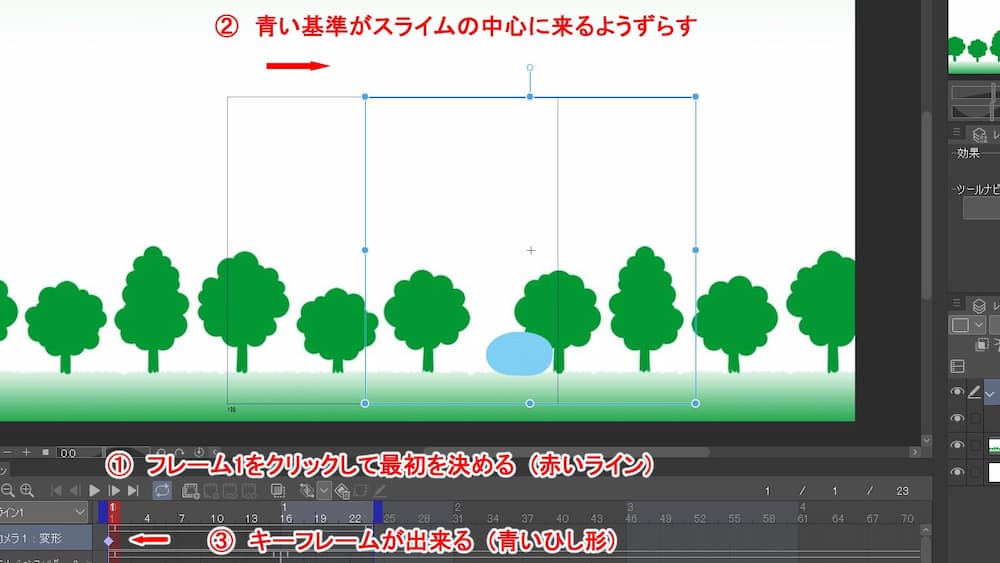
まず最初の動きを決めるフレーム1に、キーフレームを打ち決めていきます。
キーフレームはカメラの動きの基準にあたります。
参考図

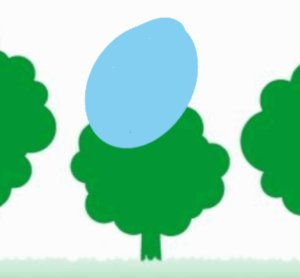
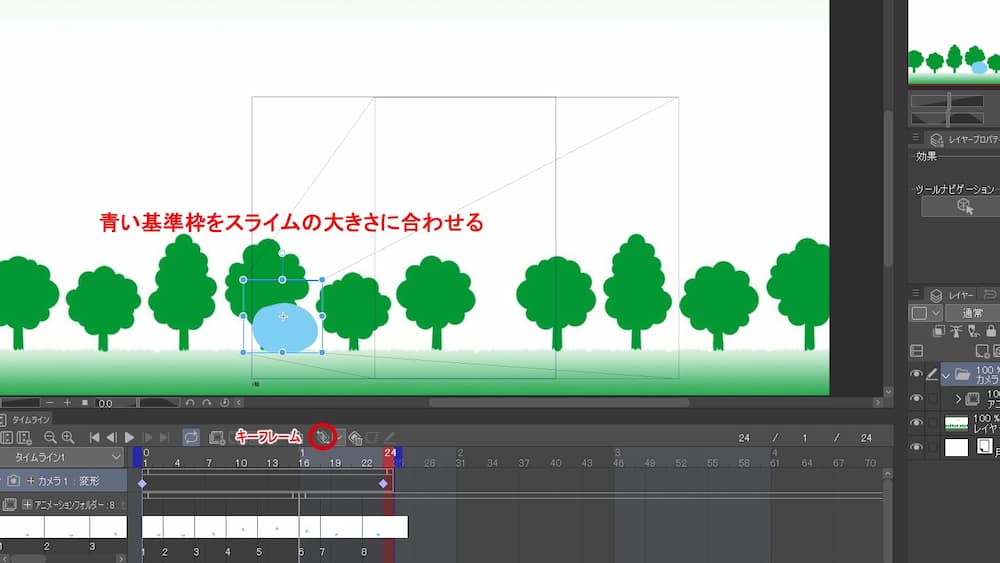
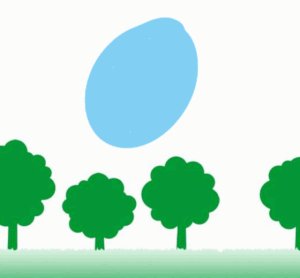
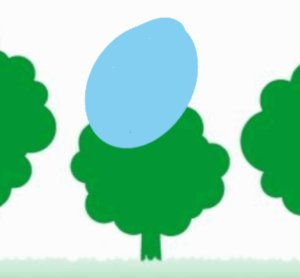
フレーム1にキーフレームを打てたら、フレーム24にキーフレームを打ちます。(最後のフレーム)
最後のフレーム24は、スライムをアップに見せるために、基準枠の大きさをスライムと同じぐらいの大きさに合わせます。
参考図

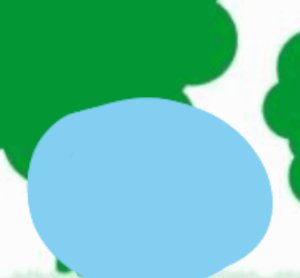
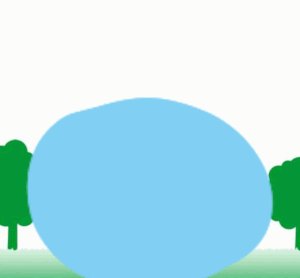
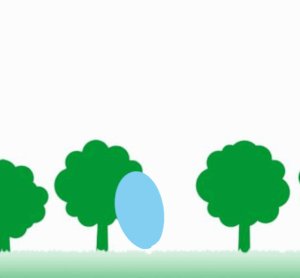
青い基準枠でキーフレームの最初と最後の位置を決めたら再生してみましょう。
下記の参考図のようにスライムが近づいてくるカメラワークになります。
参考図

キャラクターと背景を動かす
キャラクターと背景を動かしてみましょう。
動かす為には、カメラのフォルダに背景も入れる必要があります。
背景を入れる事により、スライムと背景が同じカメラワークになり、カメラが近づいたように見せる事が出来ます。
参考図 カメラのフォルダに背景を入れる

参考図

まとめ
クリップスタジオのカメラワークについて
この記事を参考にアニメーション作成して見てくださいね。
アニメーションはクリップスタジオのPROでもEXでも作成することが出来ます。
この記事が読者にとって有用であれば幸いです。
クリップスタジオ関連記事
クリップスタジオのPROとEXの機能の違いを表で解かりやすく解説
【簡単】クリップスタジオで写真からアニメのような背景を作る方法
