この記事で理解できるポイント
・参考図のスライムのアニメーションの作り方を理解できる
参考図

クリップスタジオのアニメーションの作り方を知りたい人もいると思います。
この記事では、クリップスタジオのアニメーションの作り方を解説しています。
誰でも簡単に理解できるように解説してあるので、是非読んでください。
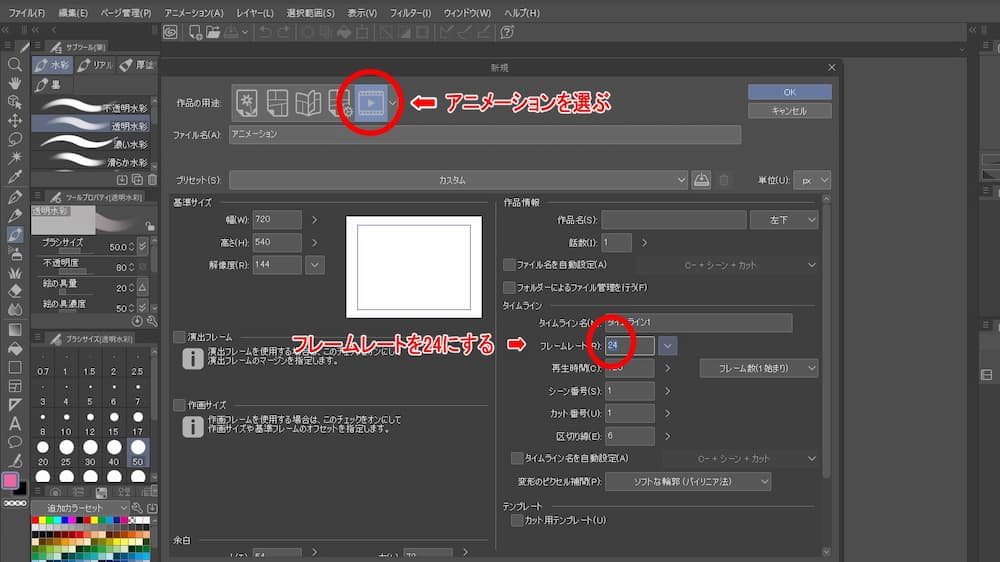
アニメーションを描く用紙の準備
アニメーションを描くのに用紙の準備を行います。
参考図

参考図

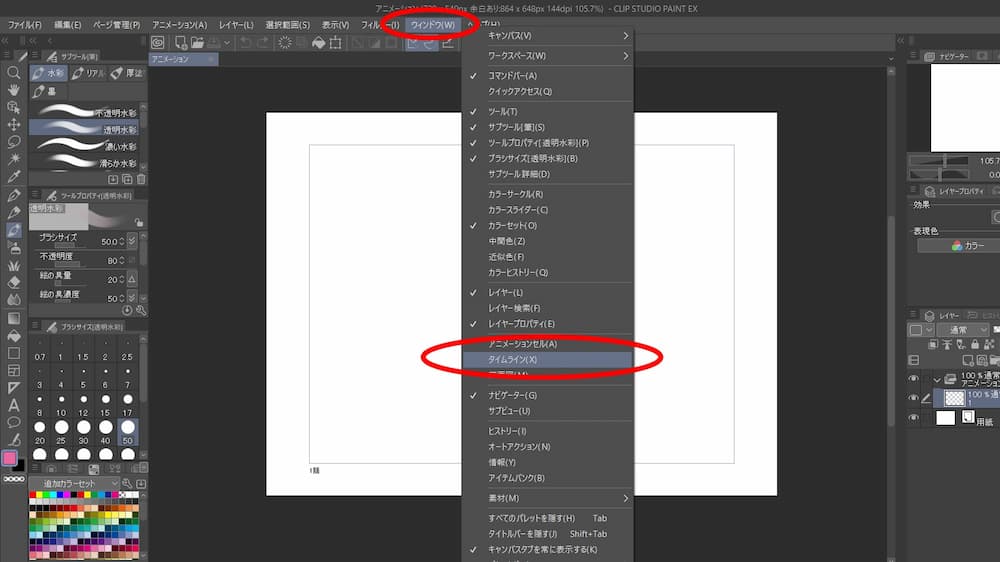
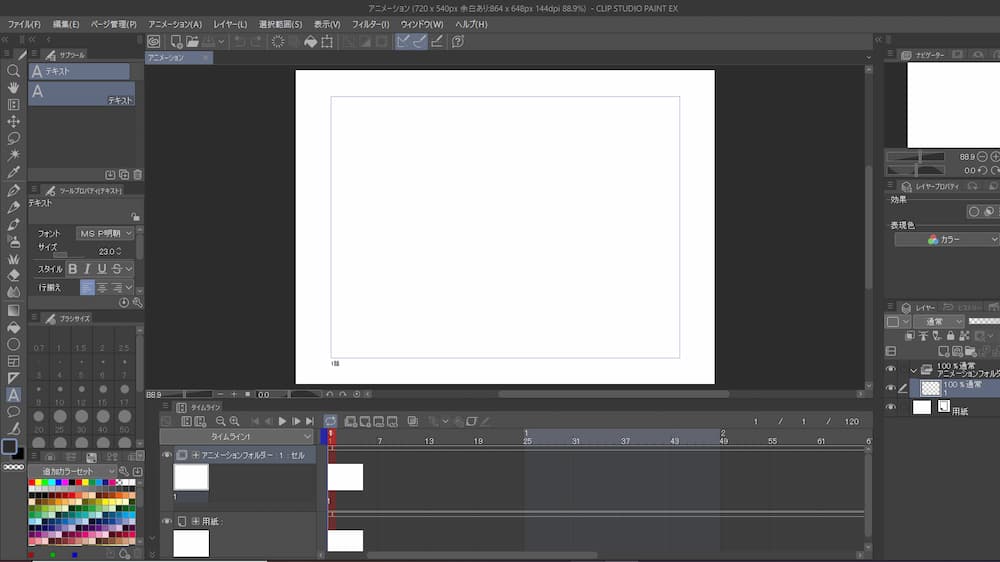
タイムラインが表示されました
参考図

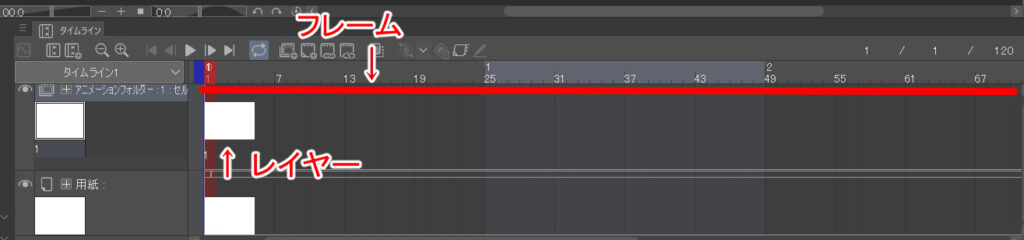
タイムラインの簡単な説明です。
赤いラインの数字枠はフレームで用紙はレイヤーにあたります。
参考図

タイムラインでアニメーションを描く
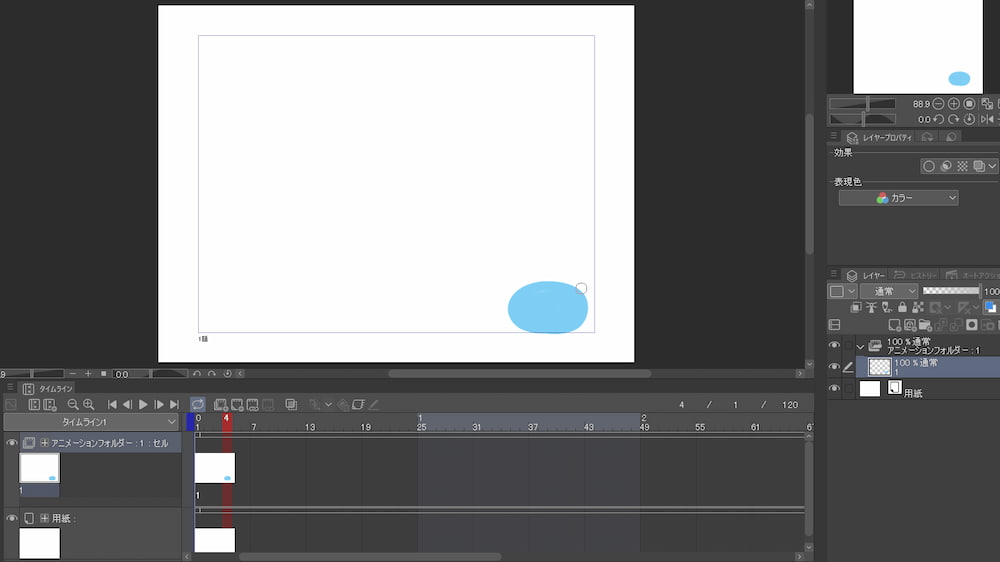
タイムラインが表示されたら、表示されている用紙(フレーム1)に絵を描きましょう。
スライムが跳ねているアニメーションを作るので、最初にどんな動きをするのかイメージして描きます。
参考図

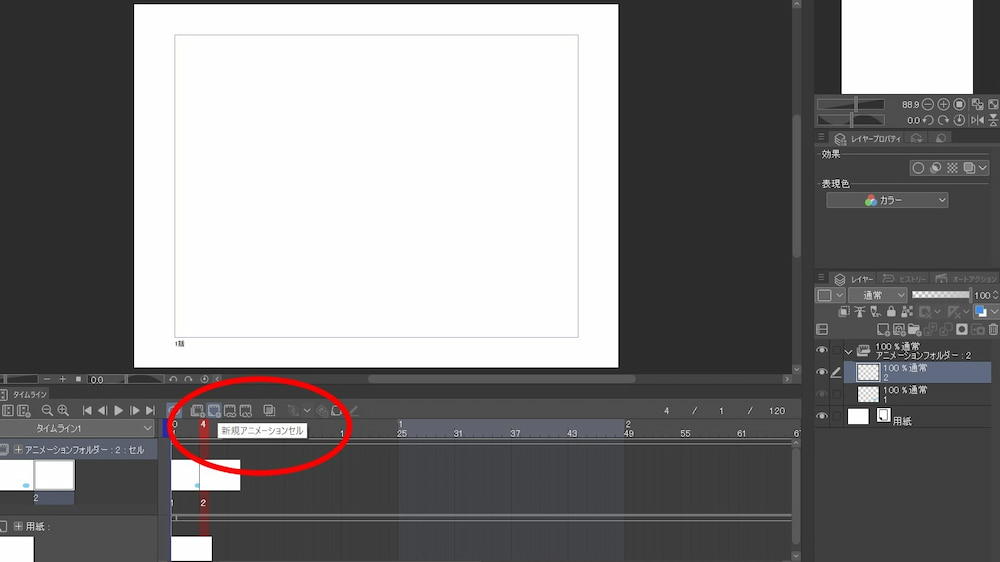
新規アニメーションセル
レイヤー1に絵を描いたら、新規アニメーションセルを押して、レイヤー2の用紙を表示させます。
レイヤー2はフレーム4の位置で描きす。
一般的にフレームは+3の位置に描きます。
(1+3=4)
参考図

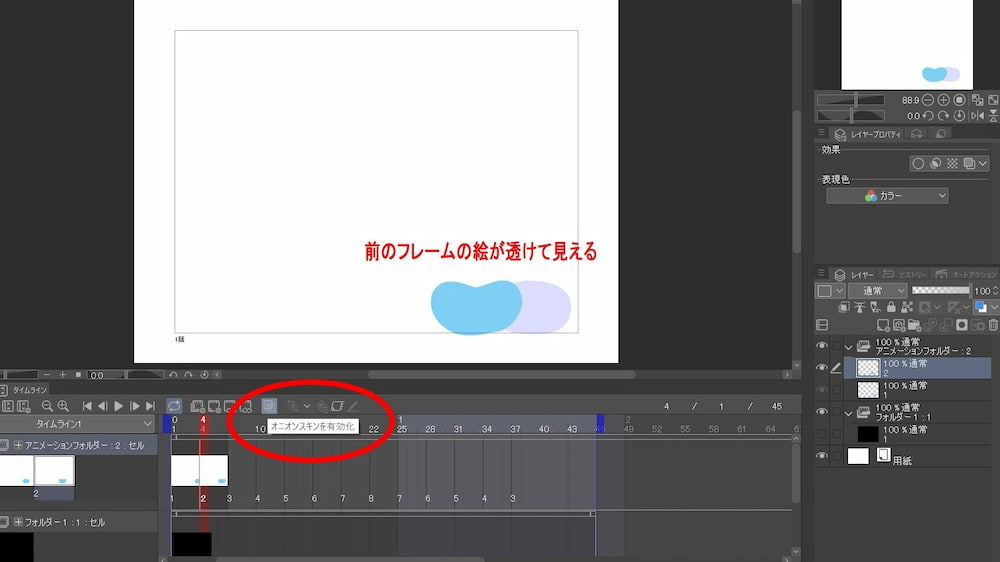
オニオンスキンを有効化にする
オニオンスキンを有効化にします。
オニオンスキンを有効化すれば、前後のレイヤーのフレームが透けて表示されます。
レイヤー1を参考に次の動きをレイヤー2に描きます。
ジャンプする手前なのでレイヤー2はスライムがしゃがむイメージで描きます。
参考図

参考図

描いたアニメーションをコピーする
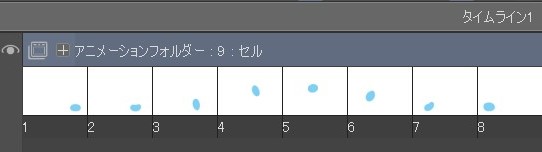
1~8までの動きが描けたら、スライムを元の位置に戻します。
戻す絵を1~8まで書くのは面倒なのでフレームをコピーします。
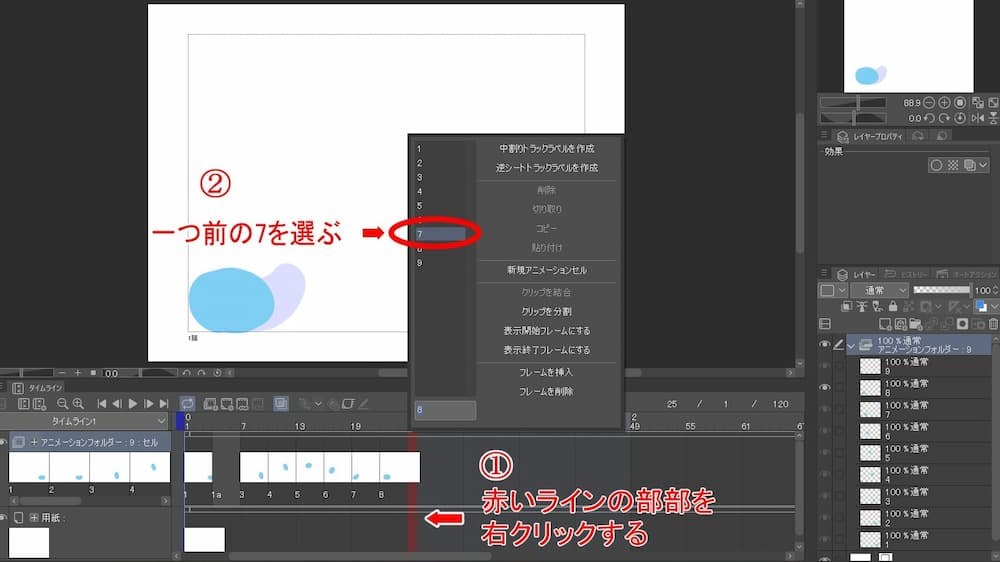
参考図

任意の位置をクリックすれば、赤いラインが表示されます。
フレーム25の終わりに赤いラインを表示させ、右クリックをすれば、使用したレイヤーの枠が表示されます。
表示枠のレイヤー7クリックするとフレーム25に、コピーしたレイヤー7を貼り付ける事が出来ます。
描いたアニメーションを再生してみる
描いたアニメーションを再生してみましょう。
フレームの終わりに青い目印を移動させて終わりを決め、再生を押せば描いた絵がアニメーションとして再生されます。
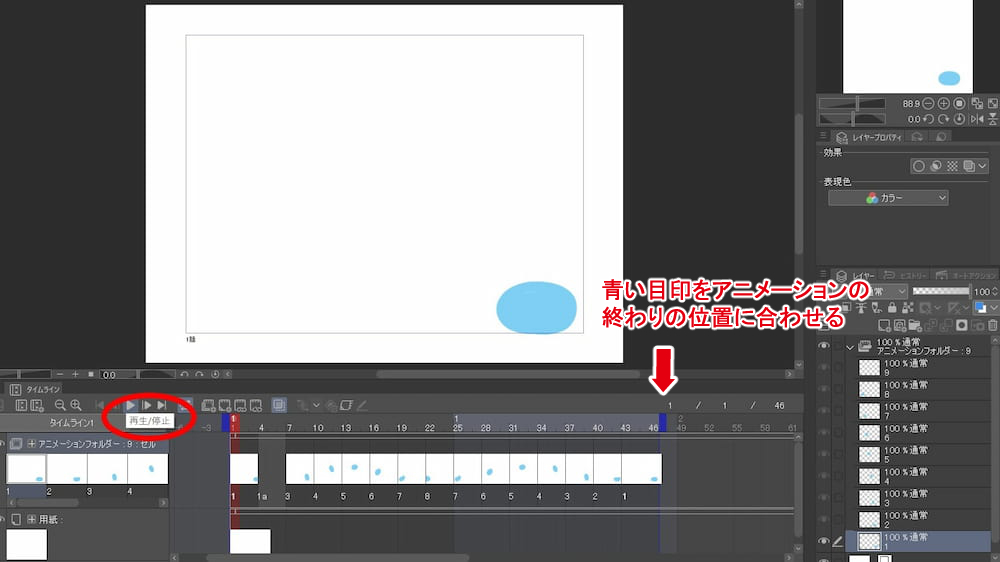
参考図

参考図

アニメーションに背景を加える
アニメーションに背景を加えましょう。
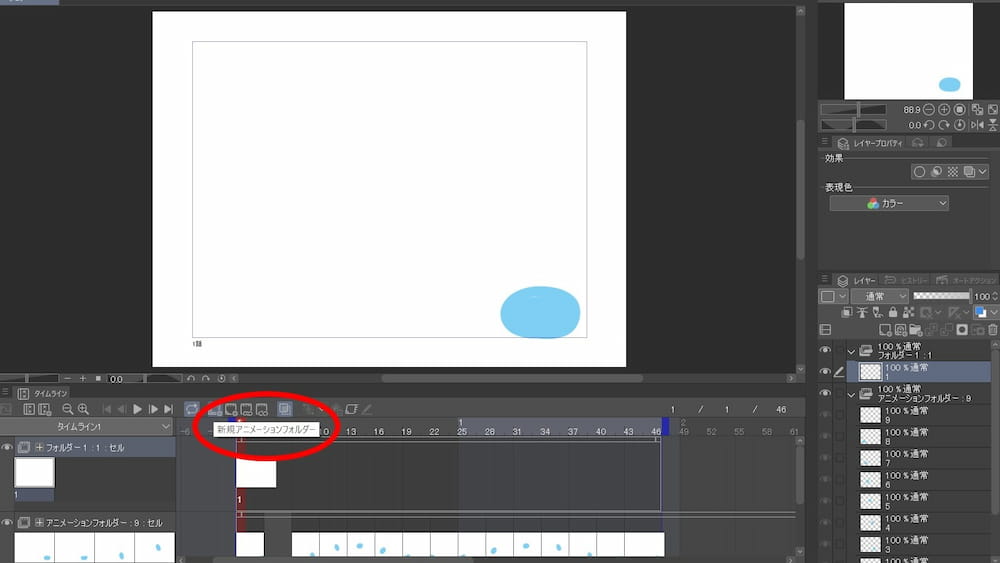
新規アニメーションフォルダを作り、新規アニメーションセルで背景を描きます。
参考図

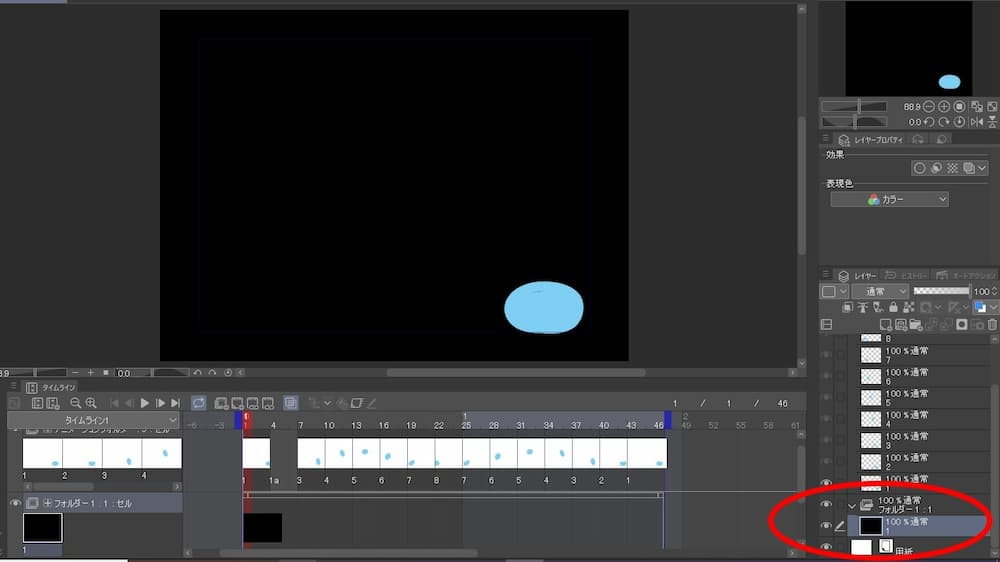
背景は解りやすいように黒にします。
参考図

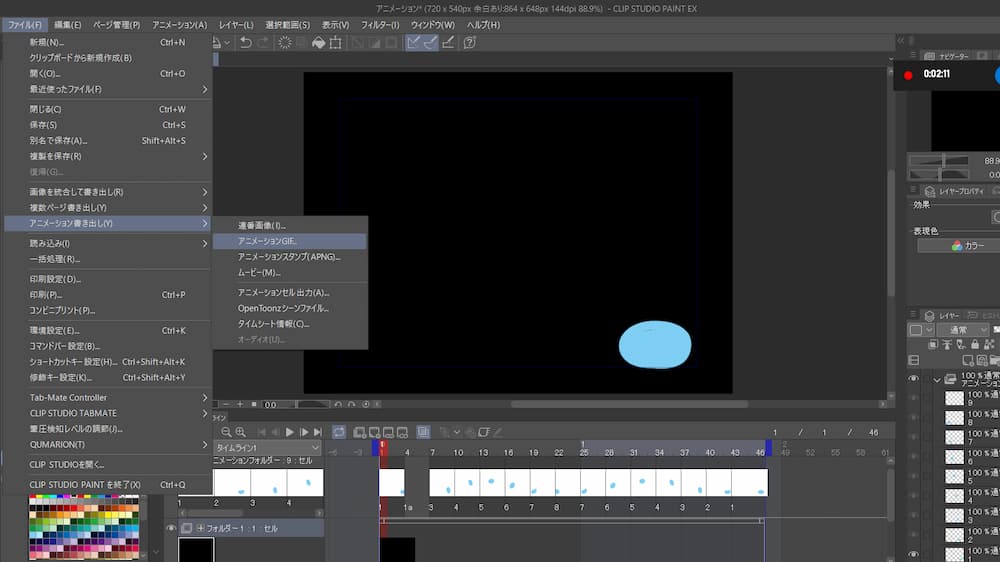
アニメーションを書き出す
アニメーションを書き出しましょう。
参考図

参考図

まとめ
クリップスタジオのアニメーションの作り方を解説しました。
この記事を参考にアニメーション作成して見てくださいね。
ちなみにアニメーションはクリップスタジオのPROでもEXでも作成することが出来ます。
他にも理解しやすいクリップスタジオの詳細記事があるので是非読んでください。
関連記事
【カメラワークの使い方】クリップスタジオのアニメーションの作り方
クリップスタジオのPROとEXの機能の違いを表で解かりやすく解説
